Messaging queues are a fundamental part of modern software architecture. They enable the decoupling of services, improving scalability, and resilience. In this blog, we'll explore messaging queues, why they are essential, and provide a simple TypeScript code example.
What Are Messaging Queues?
Messaging queues are a communication mechanism that allows different parts of a software system to exchange information asynchronously. They provide a way for various components or services to interact without knowing anything about each other. This decoupling is crucial in distributed systems and microservices architectures, where independence and scalability are vital.
Why Use Messaging Queues?
Decoupling: Components can work independently without direct dependencies on each other.
Scalability: New consumers or producers can be added without impacting existing services.
Reliability: Messages are stored until successfully processed, reducing data loss.
Load Balancing: Distributes work evenly among consumers.
Asynchronous Communication: Allows for non-blocking, event-driven architectures.
A Real world example :
BullMQ is a powerful job and task queue library for Node.js. It's excellent for managing background jobs and tasks, and it offers a wide range of features, including retryable jobs. Retryable jobs are essential for handling tasks that might fail temporarily, such as sending emails, making API requests, or other I/O operations.
Use Case for Retryable Jobs:
Imagine you're building an e-commerce platform, and you need to send order confirmation emails to customers. While sending these emails, there could be occasional network issues or problems with the email service provider. In such cases, you don't want to lose these emails; you want to retry sending them a few times before considering them failed.
Here's a demo of how to use BullMQ for handling retryable jobs in TypeScript:
Install Dependencies:
npm install bullmq ioredis
Producer Code (sending order confirmation emails):
import { Queue, Worker } from 'bullmq';
const emailQueue = new Queue('emailQueue');
async function sendOrderConfirmation(orderId: number, email: string) {
// Simulate sending the email (replace with actual email sending logic).
// You can deliberately introduce failures to demonstrate retries.
if (Math.random() < 0.5) {
throw new Error('Failed to send email');
}
// Email sent successfully.
console.log(`Email sent for order ${orderId} to ${email}`);
}
async function sendEmailJob(orderId: number, email: string) {
try {
await sendOrderConfirmation(orderId, email);
} catch (error) {
// The job failed; BullMQ will handle retries.
throw error;
}
}
emailQueue.add('send-email', { orderId: 1, email: 'example@example.com' });
Consumer Code (retrying failed jobs):
import { Worker } from 'bullmq';
const emailQueue = new Worker('emailQueue', async (job) => {
console.log(`Processing job for order ${job.data.orderId} to ${job.data.email}`);
await sendEmailJob(job.data.orderId, job.data.email);
});
emailQueue.on('completed', (job) => {
console.log(`Job completed for order ${job.data.orderId}`);
});
emailQueue.on('failed', (job, err) => {
console.error(`Job failed for order ${job.data.orderId}: ${err.message}`);
});
In this example:
The producer code sends email jobs to the
emailQueue. It simulates sending emails and occasionally throws an error to mimic a failure.The consumer code processes jobs from the
emailQueue. If a job fails (due to the deliberate error thrown), BullMQ will automatically retry it according to its configured retry settings. You can configure these settings, such as the number of retries and the retry delay, when creating the queue.
Retryable jobs are crucial for handling transient failures, ensuring that critical tasks like sending emails are eventually delivered. BullMQ makes it easier to manage these scenarios, providing a reliable way to process tasks even in the face of temporary issues.
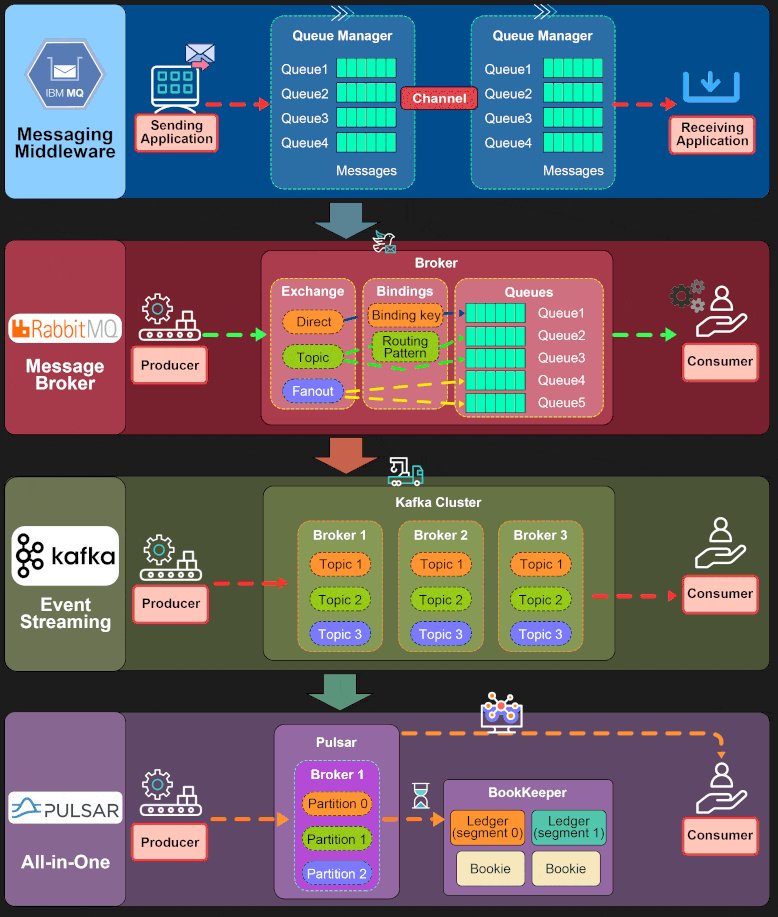
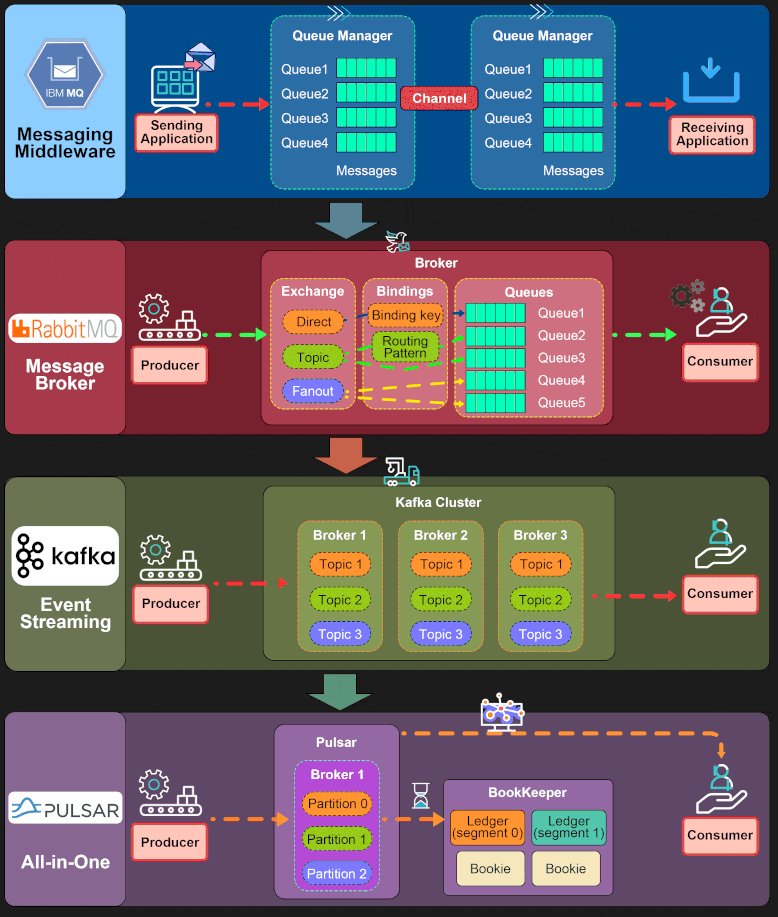
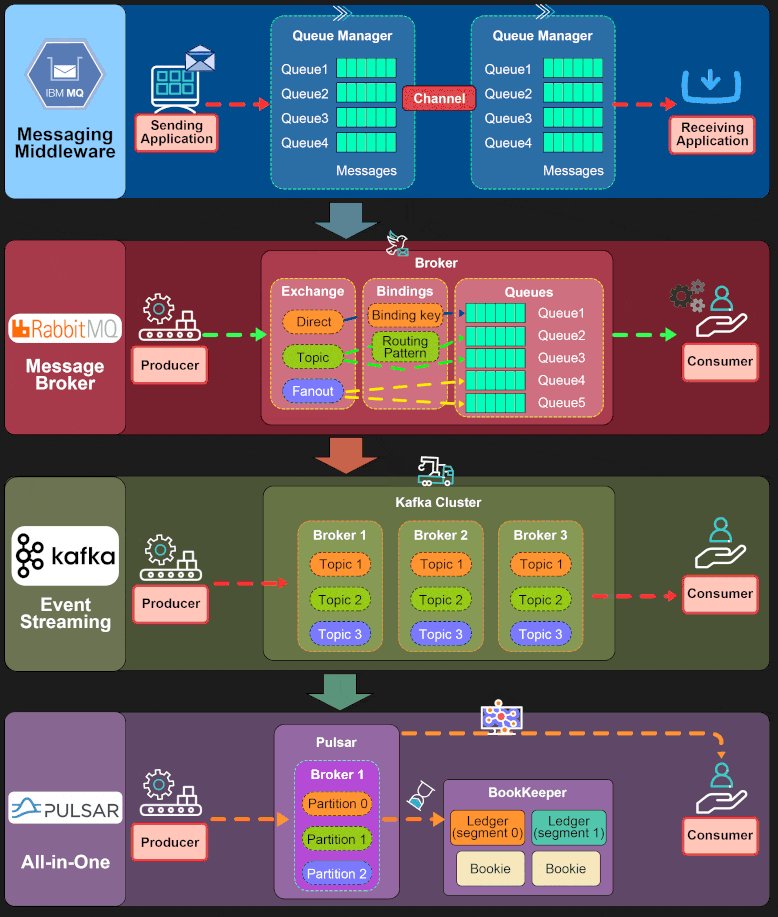
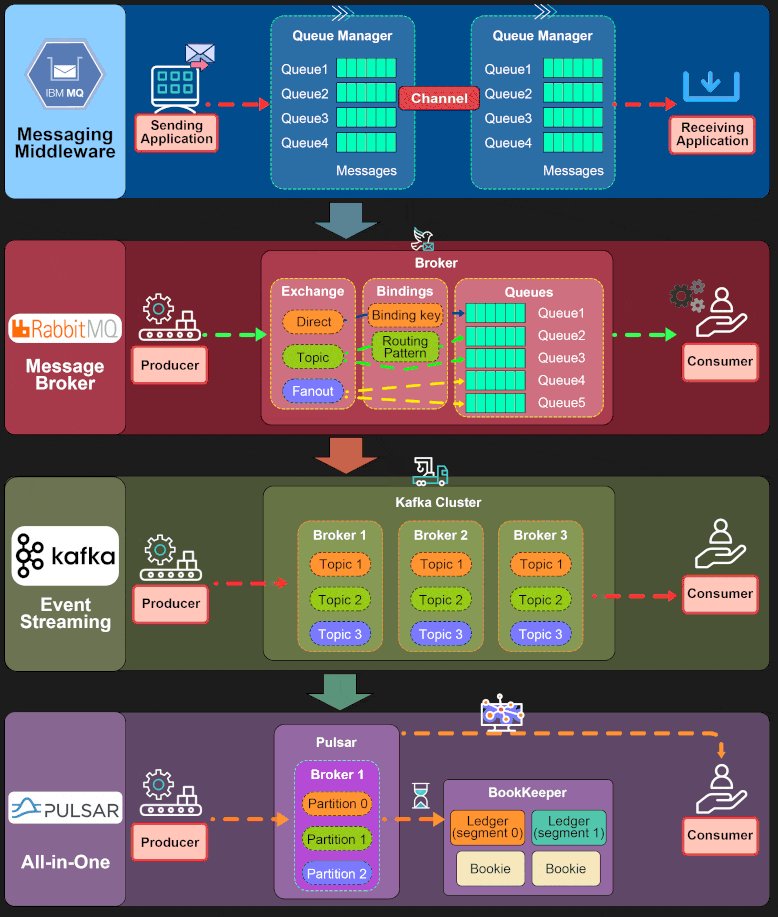
Some popularly used Queues :